细推物理须行乐 何用浮名绊此身
Search
-
Recent Posts
Random Posts
Tags
Links
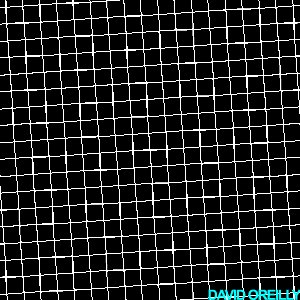
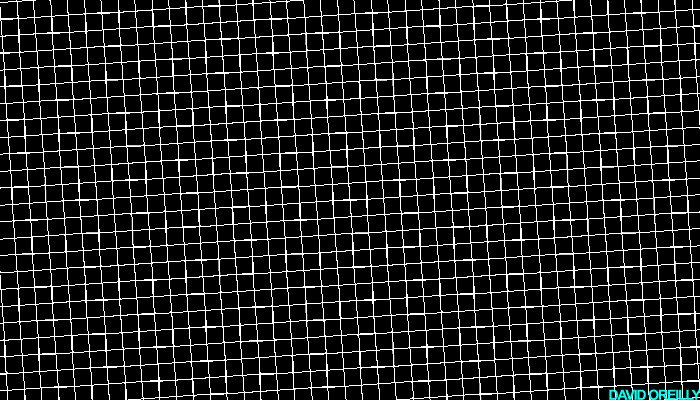
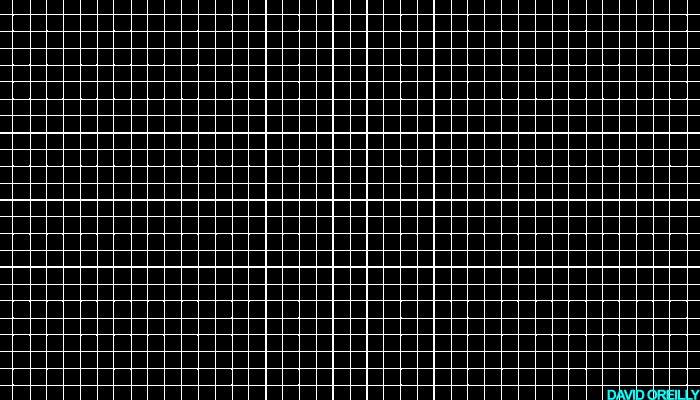
从Matrix67那里看来了一个神奇的视觉错觉图片(Firefox下看更佳):
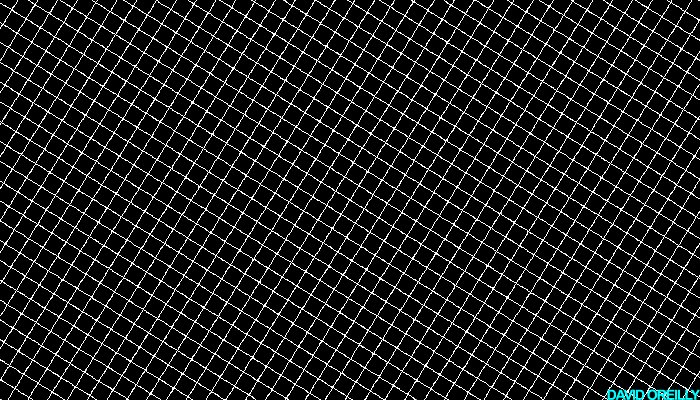
一个大的匀速旋转的格子看起来像是几个独立旋转的小格子:

在上面的例子里,我们看到中间有一个小格子,周围有三个或者四个小格子绕着它转。
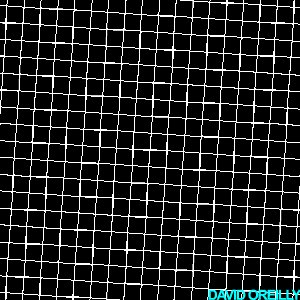
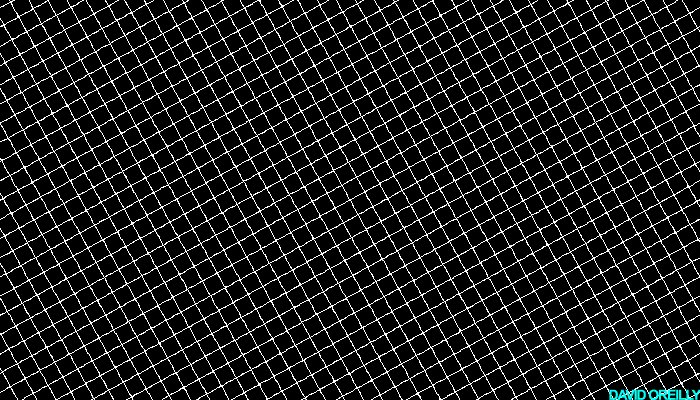
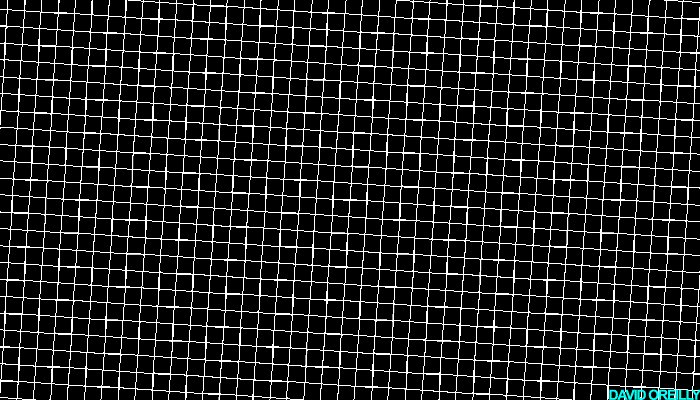
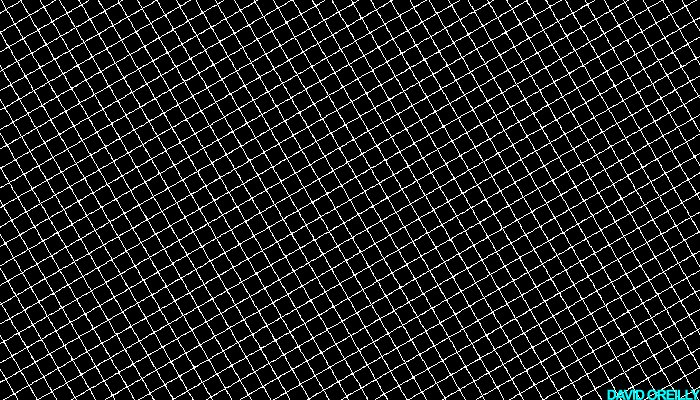
在下面这张大一点的图里能看到五个到六个格子:

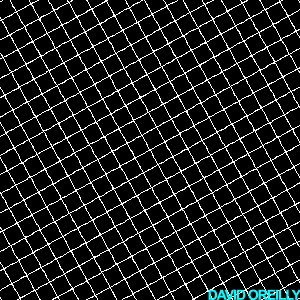
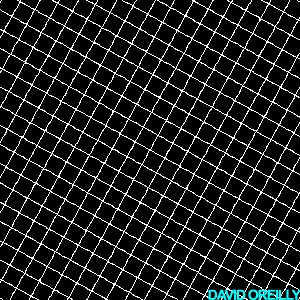
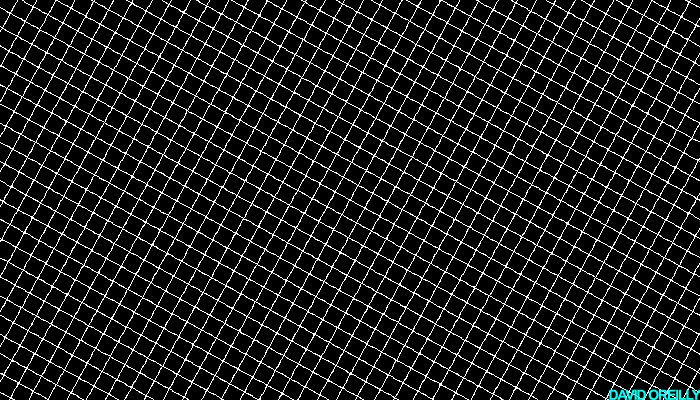
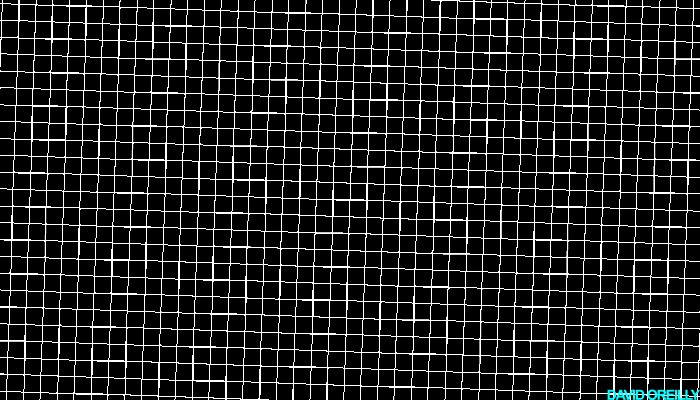
下面来一张慢一点的:

这种现象可能是由于视觉暂留现象引起的,但我也不能给出具体的解释。不知道大家是不是和我一样看得眼晕了。
文章来自:http://www.davidoreilly.com/blog/2008/07/rotating-grid-illusion/
physixfan
eaglefantasy
Eagle_Fantasy
宇宙的心弦
Traction Theme by The Theme Foundry
Copyright © 2025 physixfan. All rights reserved.  宇宙的心弦 by physixfan is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.
宇宙的心弦 by physixfan is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.

我在想,圆形的也许不会有这种现象?
这个不清楚…
我感觉这个错觉 很奇怪 只有在firefox下看才能看出效果,用IE、SAFARI等看到的都没什么效果…
用firefox真的快很多。其实就是整一个图的格子都在转,而且是一起转的(一张方格纸上的线整体在转)。就像我们盯着一个交叉的线,盯着中间的点,由于交点旁边的线条线速度不大,所以能看清楚,再往外,线速度大,线条就不清晰了。
貌似chrome更快。
chrome眼花了……
正是靠视觉暂留…
把第一张图每一帧截图下来,和上一帧对比,发现旋转的角度很讨巧,基本是第二帧的边上的点转了一个小方格的度数压着第一帧边上的点,两幅图叠在一起像犬牙交错的锯齿。如果帧数高而连贯每次旋转的角度足够小或许就不会这样了